1.3.3 Kursmaterial anlegen oder ändern
| [unmarkierte Version] | [unmarkierte Version] |
Keine Bearbeitungszusammenfassung |
|||
| Zeile 20: | Zeile 20: | ||
Die Kurse auf mooin bestechen durch ein einspaltiges Design, welches sich responsive an den jeweiligen Bildschirm anpasst. Dies gilt auch für die Haupt-Content-Arten Video und Text. | Die Kurse auf mooin bestechen durch ein einspaltiges Design, welches sich responsive an den jeweiligen Bildschirm anpasst. Dies gilt auch für die Haupt-Content-Arten Video und Text. | ||
===Textfeld anlegen === | |||
Um ein Textfeld im Kurs einzustellen, sind folgende Schritte notwendig: | |||
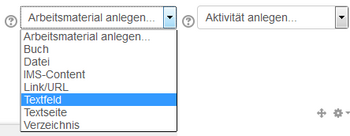
'''1. Im Content-Bereich''' wird das Drop-Down-Menü '''"Arbeitsmaterial anlegen"''' ausgewählt. Dort wählt man den Punkt '''"Textfeld"''' | |||
<loop_figure title="Aktivität "Capira" anlegen" > [[Datei:Textfeld.png|350px]]</loop_figure> | |||
<br/> | |||
'''2.''' Im sich nun öffnenden Menü kann mittels WYSIWYG-Editor das Textfeld befüllt werden. | |||
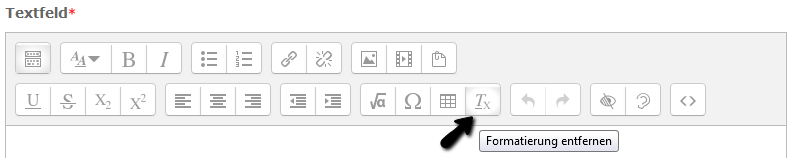
<loop_area type="notice">Um keine ungewollten Formatierungen von Textverarbeitungsprogrammen zu übernehmen, sollte der gesamte kopierte Text markiert werden und die Formatierung mittels Editorfunktion "Formatierung entfernen" entfernt werden. | |||
[[file:Formatierung_entfernen.png]] | |||
</loop_area> | |||
<br/> | |||
===Capira-Video im Kurs anlegen === | ===Capira-Video im Kurs anlegen === | ||
Video-Content wird auf mooin mittels dem Webservice [https://capira.de/channel/start.html Capira] eingebunden. Capira bietet die Möglichkeit, Videos anzuhalten und Quizfragen einzubinden. Hier ein Beispiel aus dem Kurs "Grundlagen der Videoproduktion". | Video-Content wird auf mooin mittels dem Webservice [https://capira.de/channel/start.html Capira] eingebunden. Capira bietet die Möglichkeit, Videos anzuhalten und Quizfragen einzubinden. Hier ein Beispiel aus dem Kurs "Grundlagen der Videoproduktion". | ||
| Zeile 28: | Zeile 44: | ||
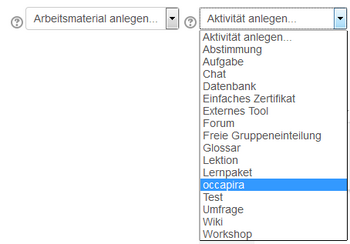
'''1. Im Content-Bereich''' wird das Drop-Down-Menü '''"Aktivität anlegen"''' ausgewählt. Dort wählt man den Punkt '''"occapira"''' | '''1. Im Content-Bereich''' wird das Drop-Down-Menü '''"Aktivität anlegen"''' ausgewählt. Dort wählt man den Punkt '''"occapira"''' | ||
<loop_figure title="Aktivität "Capira" anlegen" > [[Datei:Capira-anlegen.png|350px]]</loop_figure> | <loop_figure title="Aktivität "Capira" anlegen" > [[Datei:Capira-anlegen.png|350px]]</loop_figure> | ||
Version vom 16. Juli 2015, 18:16 Uhr
Kursmaterial anlegen oder ändern
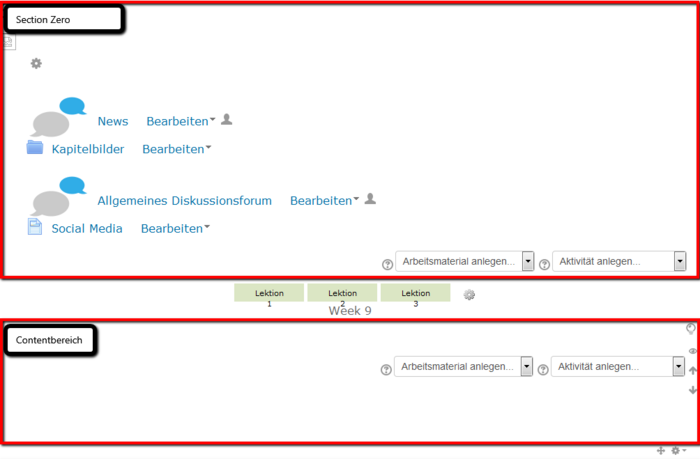
Im Bearbeitungsmodus teilt sich der Arbeitsbereich der Lektion in zwei Bereiche auf:
- Section Zero für die Bearbeitung weiterer Kursfunktionen
- Content-Bereich, in dem der Kurs-Content platziert wird

Eine Lektion besteht in der Regel aus verschiedenen Content-Bereichen. Diese werden jeweils einzeln angelegt und konfiguriert.

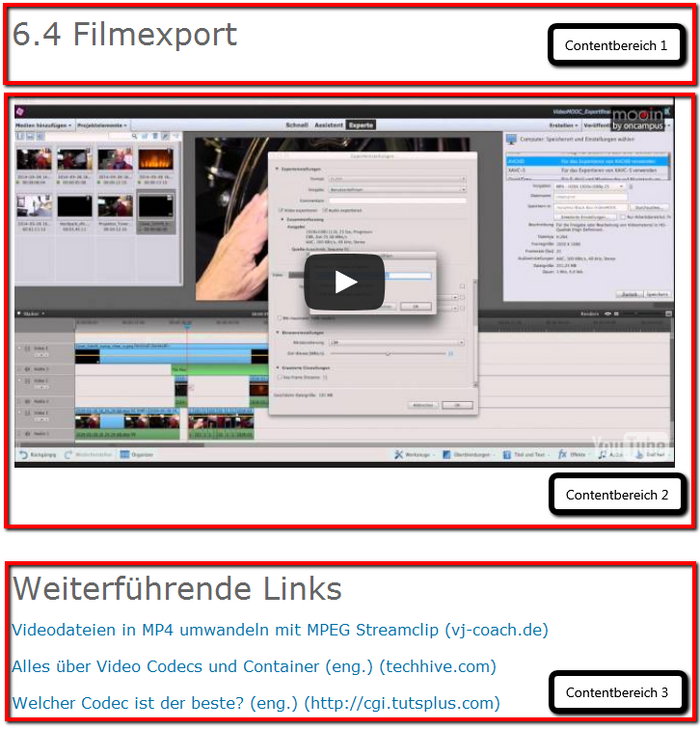
Bei der Gestaltung einer Lektion ist darauf zu achten, dass die einzelnen Bereiche entsprechend ihrer Erstellung eingestellt werden. Das bedeutet, dass Contentbereich 1 Ein späteres Konfigurieren ist leider nicht möglich.
Kursmaterial auf mooin anlegen
Die Kurse auf mooin bestechen durch ein einspaltiges Design, welches sich responsive an den jeweiligen Bildschirm anpasst. Dies gilt auch für die Haupt-Content-Arten Video und Text.
Textfeld anlegen
Um ein Textfeld im Kurs einzustellen, sind folgende Schritte notwendig:
1. Im Content-Bereich wird das Drop-Down-Menü "Arbeitsmaterial anlegen" ausgewählt. Dort wählt man den Punkt "Textfeld"

2. Im sich nun öffnenden Menü kann mittels WYSIWYG-Editor das Textfeld befüllt werden.
Um keine ungewollten Formatierungen von Textverarbeitungsprogrammen zu übernehmen, sollte der gesamte kopierte Text markiert werden und die Formatierung mittels Editorfunktion "Formatierung entfernen" entfernt werden.

Capira-Video im Kurs anlegen
Video-Content wird auf mooin mittels dem Webservice Capira eingebunden. Capira bietet die Möglichkeit, Videos anzuhalten und Quizfragen einzubinden. Hier ein Beispiel aus dem Kurs "Grundlagen der Videoproduktion".
Um ein Capira-Video im Kurs einzustellen, sind folgende Schritte notwendig:
1. Im Content-Bereich wird das Drop-Down-Menü "Aktivität anlegen" ausgewählt. Dort wählt man den Punkt "occapira"

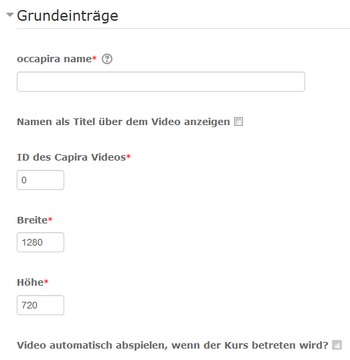
2. Im sich nun öffnenden Menü sind folgende Parameter auszufüllen:
- Capira-Grundeinträge:

- occapira name: Hier ist ein aussagekräftiger Name einzufügen
- ID des Capira Videos: Jedes Capira-Video besitzt eine eigene ID, die sich auf im Backend von Capira ermitteln lässt. Diese ist hier einzutragen.
- Breite und Höhe: Diese Parameter sollten nicht verändert werden, sie sind bereits optimal auf die Darstellung in mooin angepasst.
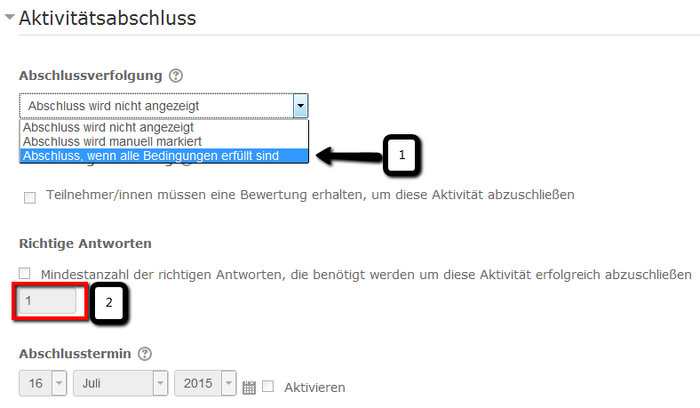
- Aktivitätsabschluss: Um den Fortschrittsbalken der jeweiligen Lektion anzusprechen, muss der Aktivitätsabschluss vie folgt konfiguriert werden:

- Abschluss, wenn ale Bedingungen erfüllt sind auswählen
- Richtige Antworten: Hier die Anzahl der Quizfragen eintragen, die im Capira-Video zu beantworten sind.
3. Abschließend die Änderungen mittels "Speichern und zum Kurs" bestätigen.