1.3.3 Kursmaterial anlegen oder ändern
| [gesichtete Version] | [gesichtete Version] |
LOOP2 Upgrade |
|||
| Zeile 3: | Zeile 3: | ||
* '''Content-Bereich''', in dem der Kurs-Content platziert wird | * '''Content-Bereich''', in dem der Kurs-Content platziert wird | ||
<loop_figure title="Verschiedene Bearbeitungs-Bereiche"> [[Datei:Bereiche-lektion.png|700px]]</loop_figure> | <loop_figure title="Verschiedene Bearbeitungs-Bereiche" id="5e8f101332696"> [[Datei:Bereiche-lektion.png|700px]]</loop_figure> | ||
Eine Lektion besteht in der Regel aus verschiedenen Content-Bereichen. Diese werden jeweils einzeln angelegt und konfiguriert. | Eine Lektion besteht in der Regel aus verschiedenen Content-Bereichen. Diese werden jeweils einzeln angelegt und konfiguriert. | ||
| Zeile 24: | Zeile 24: | ||
'''1. Im Content-Bereich''' wird das Drop-Down-Menü '''"Arbeitsmaterial anlegen"''' ausgewählt. Dort wählt man den Punkt '''"Textfeld"''' | '''1. Im Content-Bereich''' wird das Drop-Down-Menü '''"Arbeitsmaterial anlegen"''' ausgewählt. Dort wählt man den Punkt '''"Textfeld"''' | ||
<loop_figure title="Aktivität "Capira" anlegen" > [[Datei:Textfeld.png|350px]]</loop_figure> | <loop_figure title="Aktivität "Capira" anlegen" id="5e8f1013326a3"> [[Datei:Textfeld.png|350px]]</loop_figure> | ||
<br/> | <br/> | ||
| Zeile 38: | Zeile 38: | ||
Um in den Editiermodus eines gewünschten Textfelds zu gelangen, muss lediglich das Feld "Bearbeiten" des entsprechenden Bereichs geklickt werden. Dort unter Einstellungen gelangt man zum gewünschten Dialog. | Um in den Editiermodus eines gewünschten Textfelds zu gelangen, muss lediglich das Feld "Bearbeiten" des entsprechenden Bereichs geklickt werden. Dort unter Einstellungen gelangt man zum gewünschten Dialog. | ||
<loop_figure title="Textfeld editieren" > [[Datei:Textfeld-editieren.png|500px]]</loop_figure> | <loop_figure title="Textfeld editieren" id="5e8f1013326b3"> [[Datei:Textfeld-editieren.png|500px]]</loop_figure> | ||
<br/> | <br/> | ||
=== Besonders hervorgehobene Bereiche === | === Besonders hervorgehobene Bereiche === | ||
<loop_area type="sourcecode"> | <loop_area type="sourcecode"> | ||
<loop_figure title="Farbige Bereiche 1" description="">[[file:Farbige Bereiche 1.png|400px]]</loop_figure> | <loop_figure title="Farbige Bereiche 1" description="" id="5e8f1013326c5">[[file:Farbige Bereiche 1.png|400px]]</loop_figure> | ||
| Zeile 80: | Zeile 80: | ||
<loop_figure title="Farbige Bereiche 2" description="">[[file:Farbige Bereiche 2.png|350px]]</loop_figure> | <loop_figure title="Farbige Bereiche 2" description="" id="5e8f1013326eb">[[file:Farbige Bereiche 2.png|350px]]</loop_figure> | ||
'''Quiz''' | '''Quiz''' | ||
| Zeile 96: | Zeile 96: | ||
<source lang="xml"><div class="pay-green"><h4>Überschrift</h4><p>Text</p></div></source> | <source lang="xml"><div class="pay-green"><h4>Überschrift</h4><p>Text</p></div></source> | ||
<loop_figure title="Farbige Bereiche 3" description="">[[file:Farbige Bereiche 3.png|350px]]</loop_figure> | <loop_figure title="Farbige Bereiche 3" description="" id="5e8f10133271b">[[file:Farbige Bereiche 3.png|350px]]</loop_figure> | ||
'''Browser-Check''' | '''Browser-Check''' | ||
Aktuelle Version vom 9. April 2020, 13:07 Uhr
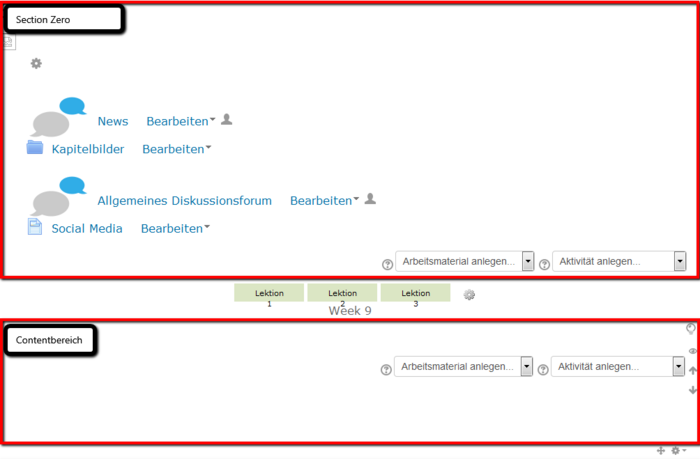
Im Bearbeitungsmodus teilt sich der Arbeitsbereich der Lektion in zwei Bereiche auf:
- Section Zero für die Bearbeitung weiterer Kursfunktionen
- Content-Bereich, in dem der Kurs-Content platziert wird

Eine Lektion besteht in der Regel aus verschiedenen Content-Bereichen. Diese werden jeweils einzeln angelegt und konfiguriert.

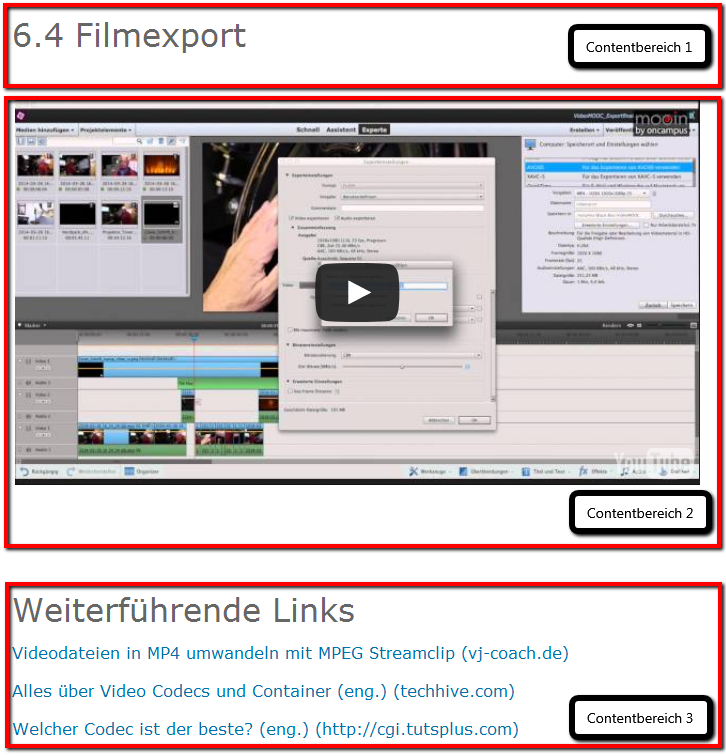
Bei der Gestaltung einer Lektion ist darauf zu achten, dass die einzelnen Bereiche entsprechend ihrer Erstellung eingestellt werden. Das bedeutet, dass Contentbereich 1 immer oberhalb von Contentbereich 2 erscheinen wird. Ein späteres Konfigurieren ist leider nicht möglich.
Kursmaterial auf mooin anlegen
Die Kurse auf mooin bestechen durch ein einspaltiges Design, welches sich responsive an den jeweiligen Bildschirm anpasst. Dies gilt auch für die Haupt-Content-Arten Video und Text.
Textfeld anlegen
Um ein Textfeld im Kurs einzustellen, sind folgende Schritte notwendig:
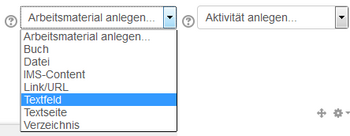
1. Im Content-Bereich wird das Drop-Down-Menü "Arbeitsmaterial anlegen" ausgewählt. Dort wählt man den Punkt "Textfeld"

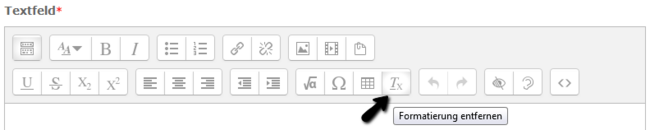
2. Im sich nun öffnenden Menü kann mittels WYSIWYG-Editor das Textfeld befüllt werden.
Um keine ungewollten Formatierungen von Textverarbeitungsprogrammen zu übernehmen, sollte der gesamte kopierte Text markiert werden und die Formatierung mittels Editorfunktion "Formatierung entfernen" entfernt werden.

Textfeld bearbeiten
Um in den Editiermodus eines gewünschten Textfelds zu gelangen, muss lediglich das Feld "Bearbeiten" des entsprechenden Bereichs geklickt werden. Dort unter Einstellungen gelangt man zum gewünschten Dialog.

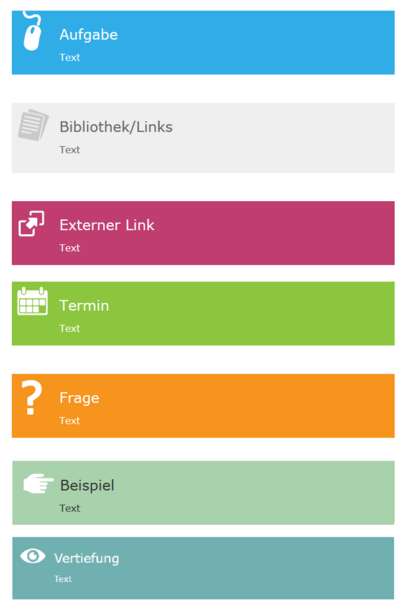
Besonders hervorgehobene Bereiche

Aufgabe
<div class="task-blue"><h4>Überschrift</h4><p>Text</p></div>
Bibliothek/Links
<div class="book-grey"><h4>Überschrift</h4><p>Text</p></div>
Externer Link
<div class="link-pink"><h4>Überschrift</h4><p>Text</p></div>
Termin
<div class="cal-green"><h4>Überschrift</h4><p>Text</p></div>
Frage
<div class="quest-orange"><h4>Überschrift</h4><p>Text</p></div>
Beispiel
<div class="example-green"><h4>Überschrift</h4><p>Text</p></div>
Watch (bspw. für Vertiefung)
<div class="watch-turquoise"><h4>Überschrift</h4><p>Text</p></div>
Zitate
<div class="zitat-blue"><h4>Überschrift</h4><p>Text</p></div>
Gesetze und Paragraphen
<div class="paragraph-blue"><h4>Überschrift</h4><p>Text</p></div>

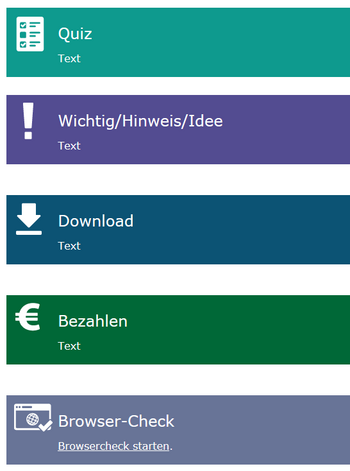
Quiz
<div class="quiz-green"><h4>Überschrift</h4><p>Text</p></div>
Wichtig/Hinweis/Idee
<div class="important-purple"><h4>Überschrift</h4><p>Text</p></div>
Download
<div class="download-blue"><h4>Überschrift</h4><p>Text</p></div>
Bezahlen
<div class="pay-green"><h4>Überschrift</h4><p>Text</p></div>

Browser-Check
<div class="browsercheck-blue"><h4>Überschrift</h4><p>
<a href="http://moodle.oncampus.de/modules/res/de/bc.html"
target="_blank">Browsercheck starten</a>.</p></div>
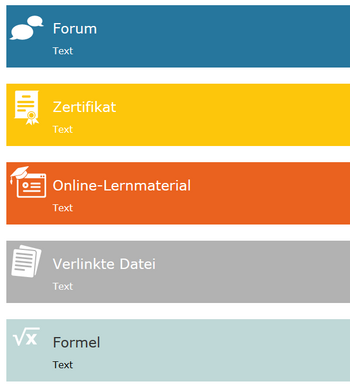
Forum
<div class="forum-blue"><h4>Überschrift</h4><p>Text</p></div>
Zertifikat
<div class="certificate-yellow"><h4>Überschrift</h4><p>Text</p></div>
Online-Lernmaterial
<div class="education-orange"><h4>Überschrift</h4><p>Text</p></div>
Verlinkte Datei
<div class="docs-grey"><h4>Überschrift</h4><p>Text</p></div>
Formel
<div class="math-blue"><h4>Überschrift</h4><p>Text</p></div>
Akkordeon-Texte
Grundstruktur
<div class="accordion">
<input id="acc-1" type="checkbox" name="acc">
<label for="acc-1">ÜBERSCHRIFT1</label>
<div class="accordion_content">
<p>TEXT1</p>
</div>
</div>
weitere Elemente bekommen entsprechend fortlaufende IDs
<div class="accordion">
<input id="acc-2" type="checkbox" name="acc">
<label for="acc-2">ÜBERSCHRIFT2</label>
<div class="accordion_content">
<p>TEXT2</p>
</div>
</div>
Farbige Akkordeon-Texte
Farben kann man durch das hinzufügen einer Farbklasse verändern. Die Farbklasse wird einfach hinter das accordion geschrieben, z.B. div class="accordion red". Soll auch der Inhalts-Hintergrund gefärbt werden, muss noch eine weitere Klasse hinzugefügt werden: div class="accordion full_color blue". Jedes Element, das umgefärbt werden soll, braucht diese Style-Anweisung.
Verfügbare Farbklassen
<div class="accordion blue"> ...
<div class="accordion turquoise"> ...
<div class="accordion green"> ...
<div class="accordion yellow"> ...
<div class="accordion orange"> ...
<div class="accordion red-orange"> ...
<div class="accordion red"> ...
<div class="accordion pink"> ...
<div class="accordion purple"> ...
<div class="accordion blue-gray"> ...
<div class="accordion dark-blue"> ...
Mit farbigem Hintergrund
<div class="accordion full_color blue"> ...
<div class="accordion full_color turquoise"> ...
<div class="accordion full_color green"> ...
<div class="accordion full_color yellow"> ...
<div class="accordion full_color orange"> ...
<div class="accordion full_color red-orange"> ...
<div class="accordion full_color red"> ...
<div class="accordion full_color pink"> ...
<div class="accordion full_color purple"> ...
<div class="accordion full_color blue-gray"> ...
<div class="accordion full_color dark-blue">...
Beispiel: Akkordeon-Texte
Beispiel<source lang="xml">
<input id="acc-1" name="acc" type="checkbox">
<label for="acc-1">Herzlich willkommen!</label>
Einführung
<a href="https://mooin.oncampus.de/course/blumenwiese">Einführung</a>
Definition
Was tun mit Blumen?
<input id="acc-2" name="acc" type="checkbox">
<label for="acc-2">Blumenarten</label>
Rosen
Tulpen
Gänseblümchen
Lilien
<input id="acc-3" name="acc" type="checkbox">
<label for="acc-3">Blumenpflege</label>
Gießen
Blumenpflege im Urlaub
Auf Wiedersehen!
Verlinkung auf ein Element im Akkordeon
Soll von einer anderen Seite des MOOCs auf ein einzelnes Element im Akkordeon verlinkt werden, so wird einfach die id "acc-x" mit # an die URL gehängt.
Soll das Akkordeon-Element dabei gleich geöffnet werden, so ist auf der Seite des Akkordeons folgender Code unterzubringen (die Zeilenumbrüche sind natürlich zu entfernen):
<img src="http://oncampus.de/theme/image.php/ild_oncampus/theme/
1520330519/bg/logo" id="accordionloader" style="display:none;visibility:
hidden;opacity:0;" onload="getElementById(''+window.location.href.slice
(window.location.href.indexOf('#') + 1)+'').checked = true; getElementById
('accordionloader').remove()">
Videoquizzes mit h5p anlegen
Hinweis: Die Anleitung ist Work in Progress, Screenshots etc. folgen
Für das Einbinden von H5P-Elementen in einer Lektion:
- In der entsprechenden Lektion (nicht Section 0) eine neue „Interaktiver Inhalt“-Aktivität anlegen
- In der Bearbeitungsmaske
- einen Namen eintragen,
- bei Aktion entweder Hochladen (um eine bestehende H5P-Datei hochzuladen) oder Erstellen (um ein neues interaktives Video zu erstellen) auswählen,
- bei Bearbeiten den Eintrag Interactive Video auswählen und das Video erstellen,
- bei Aktivitätsabschluss unter Abschlussverfolgung den Eintrag „Abschluss, wenn alle Bedingungen erfüllt sind“ auswählen und unter Bewertung notwendig das Häkchen setzen
- Speichern und zum Kurs
Eintragen eines Mindesprozentsatzes für das Bestehen eines Videos (Aktivitätsabschluss):
- Im Kurs unter Kurs-Administration auf Bewertungen klicken,
- oben im Dropdown-Menü unter Einstellungen den Eintrag Kategorien und Einträge auswählen,
- rechts auf Bearbeiten→Einstellungen der jeweiligen Aktivität klicken,
- bei Bewertungsaspekte auf Mehr anzeigen klicken,
- einen Prozentwert unter Bewertung zum Bestehen eintragen und speichern
Falls die H5P-Aktivität als Vorraussetzung für eine andere Aktivität definiert werden soll, dann muss als Bedingung „muss bestanden sein“ aktiviert werden.
Neben den Videoquizzes hat h5p auch weitere schöne Features, die sich ebenso einbinden lassen: https://h5p.org/content-types-and-applications
Sonstiges
Text rechts neben der Abbildung
<div class="row-fluid">
<div class="span4">
<img src="https://www.oncampus.de/draftfile.php/31789/user/draft/74237607/schmuckgrafik_jonas_sophie_1_m.png" alt="Jonas und Sophie" class="img-responsive atto_image_button_text-bottom" width="250" height="300">
</div>
<div class="span8"><br>Text rechts neben der Abbildung<br>
</div>
</div>
Versteckter Umbruch
=> um lange Wörter in der mobilen Version mit Bindestrich umzubrechen
­
Beispiel:Berufsbildungs­gesetz
Funktioniert, obwohl der Code im Editor nicht sichtbar ist.