1.3.5.1 Social Media-Seite einrichten
| [unmarkierte Version] | [gesichtete Version] |
LOOP2 Upgrade |
|||
| (15 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Um eine Social Media-Seite einzurichten sind folgende Schritte im Bearbeitungsmodus durchzuführen: | Um eine Social Media-Seite einzurichten sind folgende Schritte im Bearbeitungsmodus durchzuführen: | ||
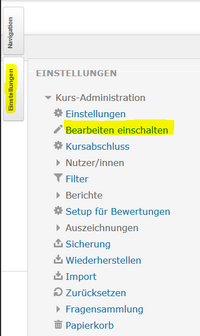
<loop_figure title="Bearbeitungsmodus einschalten" description="">[[file:Bearbeitung einschalten.png| | <loop_figure title="Bearbeitungsmodus einschalten" description="" id="5e8f102e6ce84">[[file:Bearbeitung einschalten.png|200px]]</loop_figure> | ||
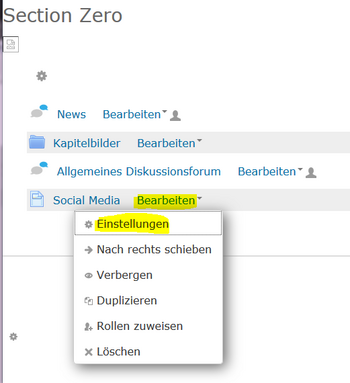
Über die Section Zero gelangt man zu den Einstellungen für die Social Media-Seite: | |||
<loop_figure title="Social Media Einstellungen" description="" id="5e8f102e6ce90">[[file:Social Media Einstellungen.png|350px]]</loop_figure> | |||
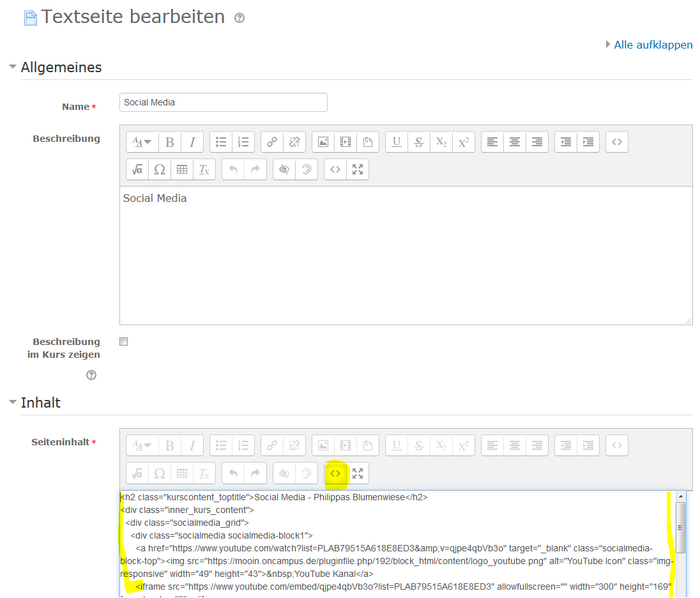
Name, Beschreibung, Seiteninhalt usw. lassen sich hier bearbeiten: | |||
<loop_figure title="Social Media Bearbeitung" description="" id="5e8f102e6ce9f">[[file:Social Media Bearbeitung.png|700px]]</loop_figure> | |||
Für den Seiteninhalt kann folgender Snippet genutzt werden: | |||
<loop_area type="sourcecode"><source lang="xml"> | |||
<h2 class="kurscontent_toptitle">Social Media - Mein erster MOOC</h2> | |||
<div class="inner_kurs_content"> | |||
<div class="socialmedia_grid"> | |||
<div class="socialmedia socialmedia-block1"> | |||
<a href="https://www.youtube.com/watch?list=PLAB79515A618E8ED3&v=qjpe4qbVb3o" target="_blank" class="socialmedia-block-top"><img src="https://mooin.oncampus.de/pluginfile.php/192/block_html/content/logo_youtube.png" alt="YouTube Icon" class="img-responsive" height="43" width="49"> YouTube Kanal</a> | |||
<iframe src="https://www.youtube.com/embed/qjpe4qbVb3o?list=PLAB79515A618E8ED3" allowfullscreen="" frameborder="0" height="169" width="300"></iframe> | |||
<p class="playlist" style="font-size:14px; line-height:17px;">1 Jahr mooin<br> <span class="sm_tags">von oncampusFHL</span> </p> | |||
</div> | |||
<div class="socialmedia socialmedia-block2" style="float: left;"> | |||
<a href="http://www.facebook.com/oncampusgmbh" target="_blank" class="socialmedia-block-top"> | |||
<img src="https://mooin.oncampus.de/pluginfile.php/192/block_html/content/logo_facebook.png" alt="Facebook Icon" width="49" height="43" class="img-responsive">oncampus auf Facebook</a> | |||
<iframe src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2Foncampusgmbh%2F&tabs=timeline& | |||
width=300&height=258&small_header=true&adapt_container_width=true&hide_cover= | |||
false&show_facepile=true&appId" width="300" height="258" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true"></iframe> | |||
</div> | |||
<div class="socialmedia socialmedia-block3" style="float: left; width: 300px;"> | |||
<a href="http://twitter.com/oncampusthl" target="_blank" class="socialmedia-block-top"><img src="https://mooin.oncampus.de/pluginfile.php/192/block_html/content/logo_twitter.png" alt="Twitter Icon" width="49" height="43" class="img-responsive">oncampus auf Twitter</a> | |||
<a class="twitter-timeline" data-width="300" data-height="260" href="https://twitter.com/oncampusthl?ref_src=twsrc%5Etfw">Tweets von oncampus</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script> | |||
</div> | |||
<div style="clear:both;"></div> | |||
</div> | |||
</div> | |||
</loop_area> | |||
Aktuelle Version vom 9. April 2020, 13:08 Uhr
Um eine Social Media-Seite einzurichten sind folgende Schritte im Bearbeitungsmodus durchzuführen:

Über die Section Zero gelangt man zu den Einstellungen für die Social Media-Seite:

Name, Beschreibung, Seiteninhalt usw. lassen sich hier bearbeiten:

Für den Seiteninhalt kann folgender Snippet genutzt werden:
Code
<source lang="xml">