1.3.5.1 Social Media-Seite einrichten
| [gesichtete Version] | [gesichtete Version] |
LOOP2 Upgrade |
|||
| (2 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Um eine Social Media-Seite einzurichten sind folgende Schritte im Bearbeitungsmodus durchzuführen: | Um eine Social Media-Seite einzurichten sind folgende Schritte im Bearbeitungsmodus durchzuführen: | ||
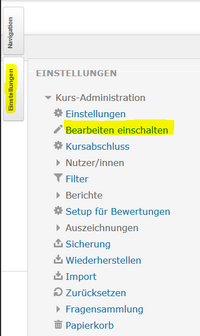
<loop_figure title="Bearbeitungsmodus einschalten" description="">[[file:Bearbeitung einschalten.png|200px]]</loop_figure> | <loop_figure title="Bearbeitungsmodus einschalten" description="" id="5e8f102e6ce84">[[file:Bearbeitung einschalten.png|200px]]</loop_figure> | ||
Über die Section Zero gelangt man zu den Einstellungen für die Social Media-Seite: | Über die Section Zero gelangt man zu den Einstellungen für die Social Media-Seite: | ||
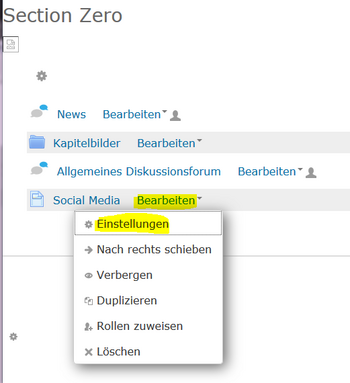
<loop_figure title="Social Media Einstellungen" description="">[[file:Social Media Einstellungen.png|350px]]</loop_figure> | <loop_figure title="Social Media Einstellungen" description="" id="5e8f102e6ce90">[[file:Social Media Einstellungen.png|350px]]</loop_figure> | ||
Name, Beschreibung, Seiteninhalt usw. lassen sich hier bearbeiten: | Name, Beschreibung, Seiteninhalt usw. lassen sich hier bearbeiten: | ||
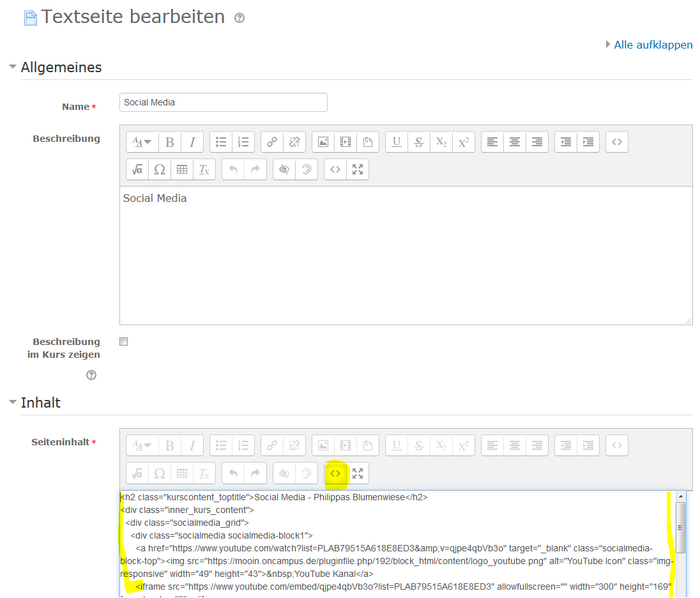
<loop_figure title="Social Media Bearbeitung" description="">[[file:Social Media Bearbeitung.png|700px]]</loop_figure> | <loop_figure title="Social Media Bearbeitung" description="" id="5e8f102e6ce9f">[[file:Social Media Bearbeitung.png|700px]]</loop_figure> | ||
Für den Seiteninhalt kann folgender Snippet genutzt werden: | Für den Seiteninhalt kann folgender Snippet genutzt werden: | ||
| Zeile 28: | Zeile 28: | ||
</div> | </div> | ||
<div class="socialmedia socialmedia-block3" style="float: left; width: 300px;"> | |||
<a href="http://twitter.com/ | <a href="http://twitter.com/oncampusthl" target="_blank" class="socialmedia-block-top"><img src="https://mooin.oncampus.de/pluginfile.php/192/block_html/content/logo_twitter.png" alt="Twitter Icon" width="49" height="43" class="img-responsive">oncampus auf Twitter</a> | ||
<a class="twitter-timeline" href="https://twitter.com/ | <a class="twitter-timeline" data-width="300" data-height="260" href="https://twitter.com/oncampusthl?ref_src=twsrc%5Etfw">Tweets von oncampus</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script> | ||
"://platform.twitter.com/widgets.js" | |||
</div> | </div> | ||
<div style="clear:both;"></div> | <div style="clear:both;"></div> | ||
</div> | </div> | ||
</div> | |||
</div> | |||
</loop_area> | </loop_area> | ||
Aktuelle Version vom 9. April 2020, 13:08 Uhr
Um eine Social Media-Seite einzurichten sind folgende Schritte im Bearbeitungsmodus durchzuführen:

Über die Section Zero gelangt man zu den Einstellungen für die Social Media-Seite:

Name, Beschreibung, Seiteninhalt usw. lassen sich hier bearbeiten:

Für den Seiteninhalt kann folgender Snippet genutzt werden:
Code
<source lang="xml">