1.3.3 Kursmaterial anlegen oder ändern
| [unmarkierte Version] | [unmarkierte Version] |
| Zeile 54: | Zeile 54: | ||
'''Frage''' | '''Frage''' | ||
<source lang="xml"><div class="quest-orange"><h4>Überschrift</h4><p>Text</p></div> | <source lang="xml"><div class="quest-orange"><h4>Überschrift</h4><p>Text</p></div> | ||
</source> | |||
'''Wichtig/Hinweis/Idee''' | |||
<source lang="xml"><div class="important-purple"><h4>Überschrift</h4><p>Text</p></div> | |||
</source> | </source> | ||
Version vom 30. August 2016, 10:18 Uhr
Kursmaterial anlegen oder ändern
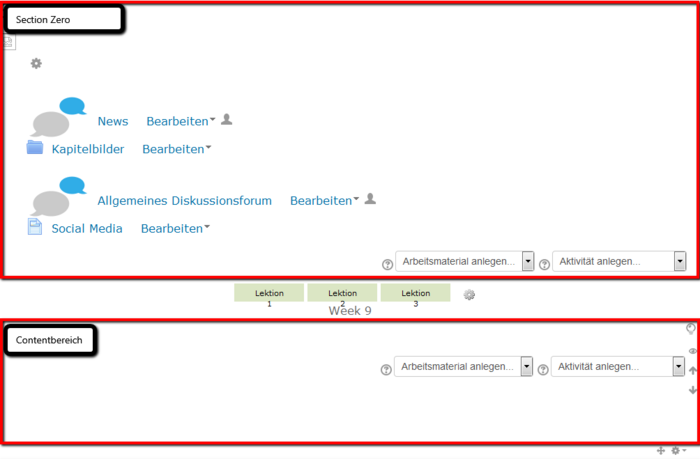
Im Bearbeitungsmodus teilt sich der Arbeitsbereich der Lektion in zwei Bereiche auf:
- Section Zero für die Bearbeitung weiterer Kursfunktionen
- Content-Bereich, in dem der Kurs-Content platziert wird

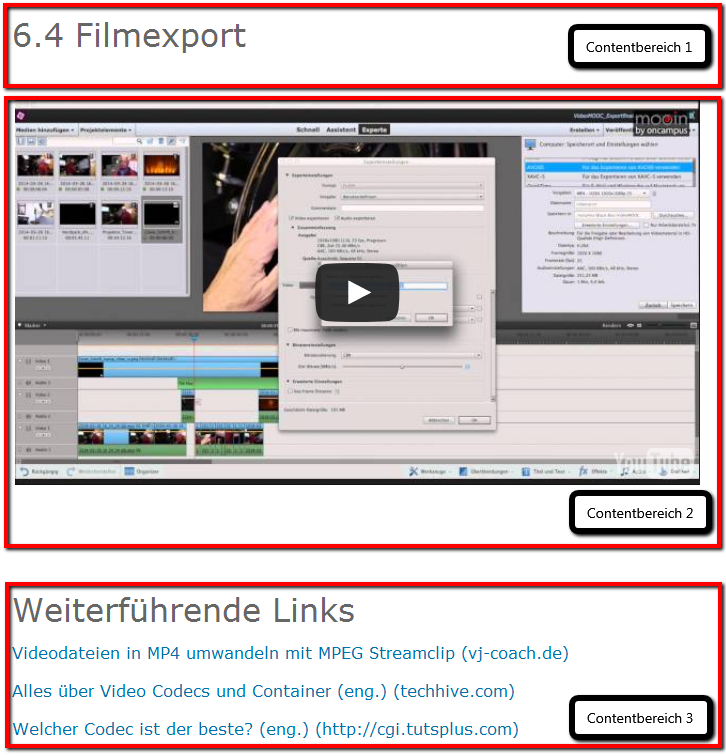
Eine Lektion besteht in der Regel aus verschiedenen Content-Bereichen. Diese werden jeweils einzeln angelegt und konfiguriert.

Bei der Gestaltung einer Lektion ist darauf zu achten, dass die einzelnen Bereiche entsprechend ihrer Erstellung eingestellt werden. Das bedeutet, dass Contentbereich 1 Ein späteres Konfigurieren ist leider nicht möglich.
Kursmaterial auf mooin anlegen
Die Kurse auf mooin bestechen durch ein einspaltiges Design, welches sich responsive an den jeweiligen Bildschirm anpasst. Dies gilt auch für die Haupt-Content-Arten Video und Text.
Textfeld anlegen
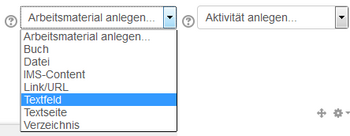
Um ein Textfeld im Kurs einzustellen, sind folgende Schritte notwendig:
1. Im Content-Bereich wird das Drop-Down-Menü "Arbeitsmaterial anlegen" ausgewählt. Dort wählt man den Punkt "Textfeld"

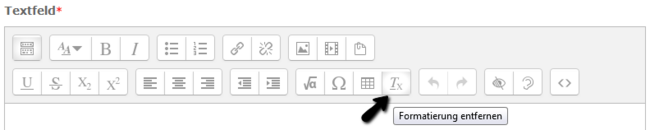
2. Im sich nun öffnenden Menü kann mittels WYSIWYG-Editor das Textfeld befüllt werden.
Um keine ungewollten Formatierungen von Textverarbeitungsprogrammen zu übernehmen, sollte der gesamte kopierte Text markiert werden und die Formatierung mittels Editorfunktion "Formatierung entfernen" entfernt werden.

Textfeld bearbeiten
Um in den Editiermodus eines gewünschten Textfelds zu gelangen, muss lediglich das Feld "Bearbeiten" des entsprechenden Bereichs geklickt werden. Dort unter Einstellungen gelangt man zum gewünschten Dialog.

Besonders hervorgehobene Bereiche
Aufgabe
<div class="task-blue"><h4>Überschrift</h4><p>Text</p></div>
Bibliothek/Links
<div class="book-grey"><h4>Überschrift</h4><p>Text</p></div>
Termin
<div class="cal-green"><h4>Überschrift</h4><p>Text</p></div>
Frage
<div class="quest-orange"><h4>Überschrift</h4><p>Text</p></div>
Wichtig/Hinweis/Idee
<div class="important-purple"><h4>Überschrift</h4><p>Text</p></div>
Download
<div class="download-blue"><h4>Überschrift</h4><p>Text</p></div>
Bezahlen
<div class="pay-green"><h4>Überschrift</h4><p>Text</p></div>
Akkordeon-Texte
Aufgabe
<div class="acc_h"><div class="acc_svgContainer"></div><h2>UEBERSCHRIFT</h2>
<div class="acc_p"><p>TEXT</p></div></div>
<div class="acc_h"><div class="acc_svgContainer"></div><h2>UEBERSCHRIFT</h2>
<div class="acc_p"><p>TEXT</p></div></div>
…
<script>
$svg = '<svg version="1.1" x="0px" y="0px" viewbox="0 0 40 35"
enable-background="new 0 0 40 40" xml:space="preserve"
viewbox="0 0 38.8 35" enable-background="new 0 0 38.8 35"
xml:space="preserve">
<polygon fill="#B3B3B3" points="4,12 19.9,24.2 35.9,12 "/>';
$svg_r = '<svg version="1.1" x="0px" y="0px" viewbox="0 0 40 35"
enable-background="new 0 0 40 40" xml:space="preserve"
viewbox="0 0 38.8 35" enable-background="new 0 0 38.8 35"
xml:space="preserve"><polygon fill="#B3B3B3"
transform="rotate(-90, 19.95, 18.1)"
points="4,12 19.9,24.2 35.9,12 "/>';
$(".acc_svgContainer").append($svg);
$(".acc_h").click(function() {
$(".acc_p, .acc_p p").slideUp(500);
$(".acc_p p").hide();
$(".acc_h .acc_svgContainer").html($svg);
$(this).find(".acc_svgContainer").html($svg_r);
$(this).find(".acc_p").show();
$(this).find(".acc_p p").slideDown(1000);
});
$(".acc_p").click(function() {
$(this).slideUp(500)
});
</script>
Videoquizzes mit h5p anlegen
Hinweis: Die Anleitung ist Work in Progress, Screenshots etc. folgen
Für das Einbinden von H5P-Elementen in einer Lektion:
- In der entsprechenden Lektion (nicht Section 0) eine neue „Interaktiver Inhalt“-Aktivität anlegen
- In der Bearbeitungsmaske
- einen Namen eintragen,
- bei Aktion entweder Hochladen (um eine bestehende H5P-Datei hochzuladen) oder Erstellen (um ein neues interaktives Video zu erstellen) auswählen,
- bei Bearbeiten den Eintrag Interactive Video auswählen und das Video erstellen,
- bei Aktivitätsabschluss unter Abschlussverfolgung den Eintrag „Abschluss, wenn alle Bedingungen erfüllt sind“ auswählen und unter Bewertung notwendig das Häkchen setzen
- Speichern und zum Kurs
Eintragen eines Mindesprozentsatzes für das Bestehen eines Videos (Aktivitätsabschluss):
- Im Kurs unter Kurs-Administration auf Bewertungen klicken,
- oben im Dropdown-Menü unter Einstellungen den Eintrag Kategorien und Einträge auswählen,
- rechts auf Bearbeiten→Einstellungen der jeweiligen Aktivität klicken,
- bei Bewertungsaspekte auf Mehr anzeigen klicken,
- einen Prozentwert unter Bewertung zum Bestehen eintragen und speichern
Falls die H5P-Aktivität als Vorraussetzung für eine andere Aktivität definiert werden soll, dann muss als Bedingung „muss bestanden sein“ aktiviert werden.
Neben den Videoquizzes hat h5p auch weitere schöne Features, die sich ebenso einbinden lassen: https://h5p.org/content-types-and-applications
+++ ACHTUNG VERALTET +++ Capira-Video im Kurs anlegen
Video-Content wird auf mooin mittels dem Webservice Capira eingebunden. Capira bietet die Möglichkeit, Videos anzuhalten und Quizfragen einzubinden. Hier ein Beispiel aus dem Kurs "Grundlagen der Videoproduktion".
Um ein Capira-Video im Kurs einzustellen, sind folgende Schritte notwendig:
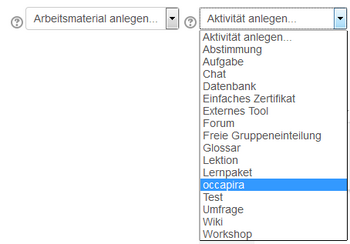
1. Im Content-Bereich wird das Drop-Down-Menü "Aktivität anlegen" ausgewählt. Dort wählt man den Punkt "occapira"

2. Im sich nun öffnenden Menü sind folgende Parameter auszufüllen:
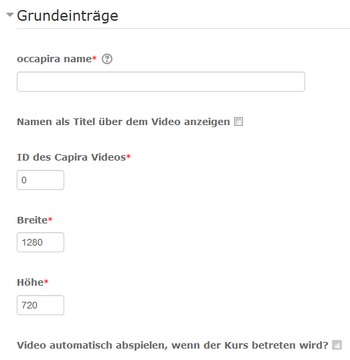
- Capira-Grundeinträge:

- occapira name: Hier ist ein aussagekräftiger Name einzufügen
- ID des Capira Videos: Jedes Capira-Video besitzt eine eigene ID, die sich auf im Backend von Capira ermitteln lässt. Diese ist hier einzutragen.
- Breite und Höhe: Diese Parameter sollten nicht verändert werden, sie sind bereits optimal auf die Darstellung in mooin angepasst.
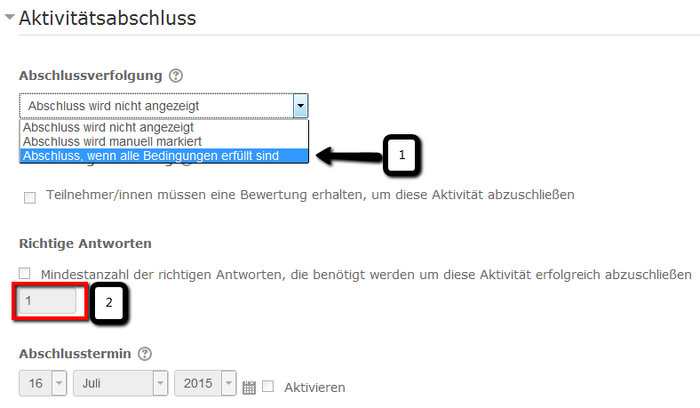
- Aktivitätsabschluss: Um den Fortschrittsbalken der jeweiligen Lektion anzusprechen, muss der Aktivitätsabschluss vie folgt konfiguriert werden:

- Abschluss, wenn ale Bedingungen erfüllt sind auswählen
- Richtige Antworten: Hier die Anzahl der Quizfragen eintragen, die im Capira-Video zu beantworten sind.
3. Abschließend die Änderungen mittels "Speichern und zum Kurs" bestätigen.