1.3.3 Kursmaterial anlegen oder ändern
| [unmarkierte Version] | [unmarkierte Version] |
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 31: | Zeile 31: | ||
<loop_figure title="Aktivität "Capira" anlegen"> [[Datei:Capira-anlegen.png]]</loop_figure> | <loop_figure title="Aktivität "Capira" anlegen"> [[Datei:Capira-anlegen.png|350px]]</loop_figure> | ||
2. Im sich nun öffnenden Menü finden sich folgende Parameter: | 2. Im sich nun öffnenden Menü finden sich folgende Parameter: | ||
<loop_figure title="Aktivität "Capira" anlegen"> [[Datei:Capira-anlegen.png]]</loop_figure> | <loop_figure title="Aktivität "Capira" anlegen"> [[Datei:Capira-anlegen.png|350px]]</loop_figure> | ||
*Capira-Grundeinträge: | *Capira-Grundeinträge: | ||
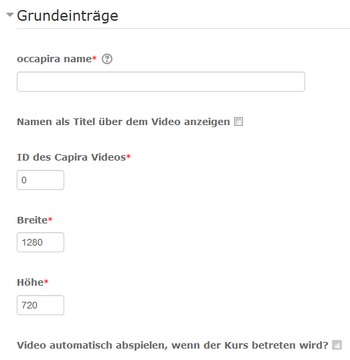
<loop_figure title="Capira-Parameter 'Grundeinträge'"> [[Datei:Capira-grundeinträge.png]]</loop_figure> | <loop_figure title="Capira-Parameter 'Grundeinträge'"> [[Datei:Capira-grundeinträge.png|350px]]</loop_figure> | ||
** '''occapira name:''' Hier ist ein aussagekräftiger Name einzufügen | ** '''occapira name:''' Hier ist ein aussagekräftiger Name einzufügen | ||
** '''ID des Capira Videos:''' Jedes Capira-Video besitzt eine eigene ID, die sich auf im Backend von Capira ermitteln lässt. Diese ist hier einzutragen. | ** '''ID des Capira Videos:''' Jedes Capira-Video besitzt eine eigene ID, die sich auf im Backend von Capira ermitteln lässt. Diese ist hier einzutragen. | ||
** '''Breite''' und '''Höhe''': Diese Parameter sollten nicht verändert werden, sie sind bereits optimal auf die Darstellung in mooin angepasst. | ** '''Breite''' und '''Höhe''': Diese Parameter sollten nicht verändert werden, sie sind bereits optimal auf die Darstellung in mooin angepasst. | ||
Version vom 16. Juli 2015, 16:55 Uhr
Kursmaterial anlegen oder ändern
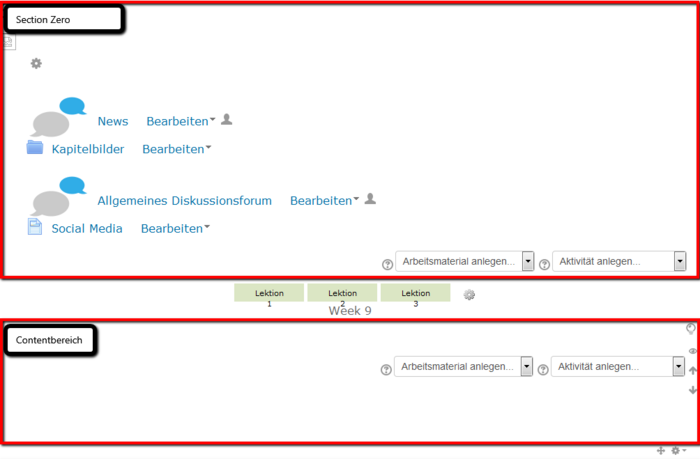
Im Bearbeitungsmodus teilt sich der Arbeitsbereich der Lektion in zwei Bereiche auf:
- Section Zero für die Bearbeitung weiterer Kursfunktionen
- Content-Bereich, in dem der Kurs-Content platziert wird

Eine Lektion besteht in der Regel aus verschiedenen Content-Bereichen. Diese werden jeweils einzeln angelegt und konfiguriert.

Bei der Gestaltung einer Lektion ist darauf zu achten, dass die einzelnen Bereiche entsprechend ihrer Erstellung eingestellt werden. Das bedeutet, dass Contentbereich 1 Ein späteres Konfigurieren ist leider nicht möglich.
Kursmaterial auf mooin anlegen
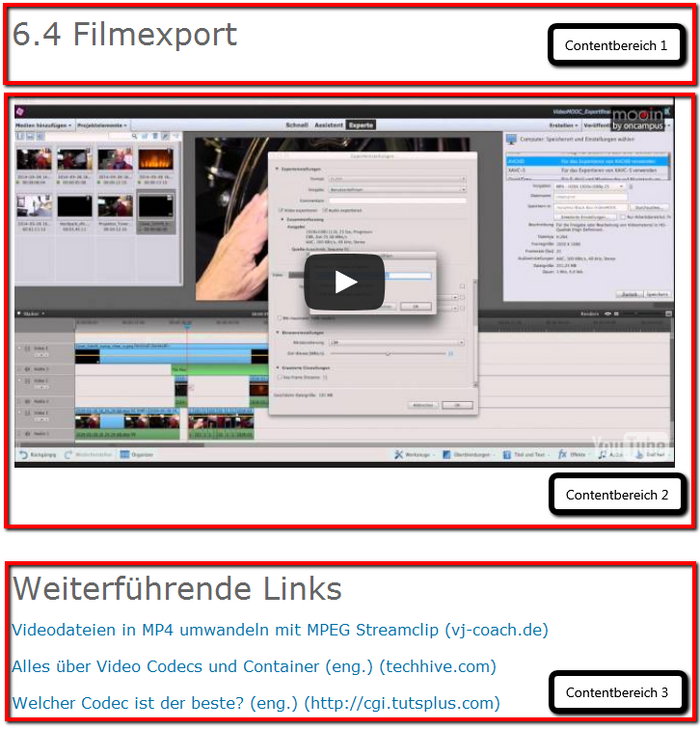
Die Kurse auf mooin bestechen durch ein einspaltiges Design, welches sich responsive an den jeweiligen Bildschirm anpasst. Dies gilt auch für die Haupt-Content-Arten Video und Text.
Capira-Video im Kurs anlegen
Video-Content wird auf mooin mittels dem Webservice Capira eingebunden. Capira bietet die Möglichkeit, Videos anzuhalten und Quizfragen einzubinden. Hier ein Beispiel aus dem Kurs "Grundlagen der Videoproduktion".
Um ein Capira-Video im Kurs einzustellen, sind folgende Schritte notwendig:
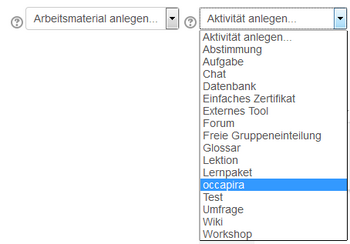
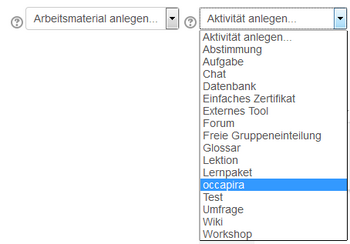
1. Im Content-Bereich wird das Drop-Down-Menü "Aktivität anlegen" ausgewählt. Dort wählt man den Punkt "occapira"

2. Im sich nun öffnenden Menü finden sich folgende Parameter:

- Capira-Grundeinträge:

- occapira name: Hier ist ein aussagekräftiger Name einzufügen
- ID des Capira Videos: Jedes Capira-Video besitzt eine eigene ID, die sich auf im Backend von Capira ermitteln lässt. Diese ist hier einzutragen.
- Breite und Höhe: Diese Parameter sollten nicht verändert werden, sie sind bereits optimal auf die Darstellung in mooin angepasst.