1.3.5.1 Social Media-Seite einrichten
Um eine Social Media-Seite einzurichten sind folgende Schritte im Bearbeitungsmodus durchzuführen:

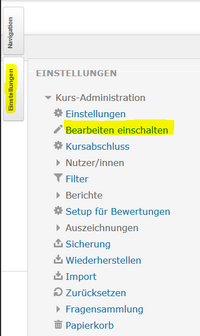
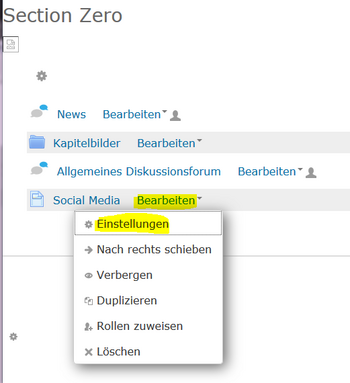
Über die Section Zero gelangt man zu den Einstellungen für die Social Media-Seite:

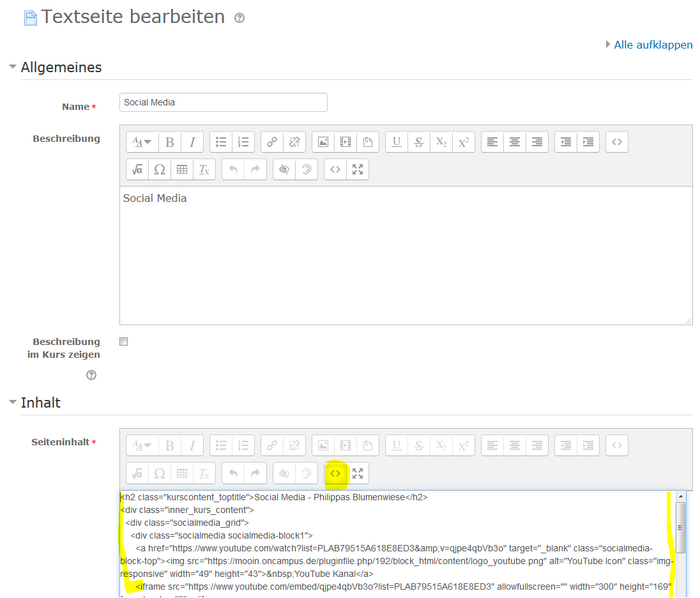
Name, Beschreibung, Seiteninhalt usw. lassen sich hier bearbeiten:

Für den Seiteninhalt kann folgender Snippet genutzt werden:
Code
<source lang="xml">