1.3.5.1 Social Media-Seite einrichten
| [gesichtete Version] | [gesichtete Version] |
Keine Bearbeitungszusammenfassung |
|||
| Zeile 29: | Zeile 29: | ||
<div class="socialmedia socialmedia-block3" style="float: left; width: 300px;"> | <div class="socialmedia socialmedia-block3" style="float: left; width: 300px;"> | ||
<a href="http://twitter.com/ | <a href="http://twitter.com/oncampusthl" target="_blank" class="socialmedia-block-top"><img src="https://mooin.oncampus.de/pluginfile.php/192/block_html/content/logo_twitter.png" alt="Twitter Icon" width="49" height="43" class="img-responsive">oncampus auf Twitter</a> | ||
<a class="twitter-timeline" href="https://twitter.com/ | <a class="twitter-timeline" href="https://twitter.com/oncampusthl" data-widget-id="717280445839360000">Tweets von @oncampusthl </a> | ||
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+ | <script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+ | ||
"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script> | "://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script> | ||
Version vom 11. Juni 2019, 14:02 Uhr
Um eine Social Media-Seite einzurichten sind folgende Schritte im Bearbeitungsmodus durchzuführen:

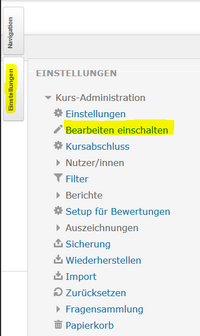
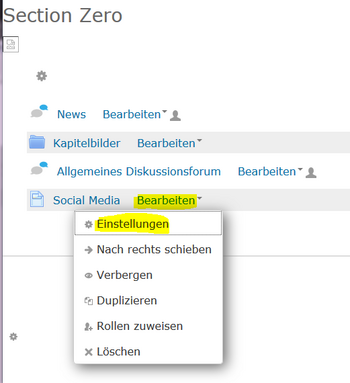
Über die Section Zero gelangt man zu den Einstellungen für die Social Media-Seite:

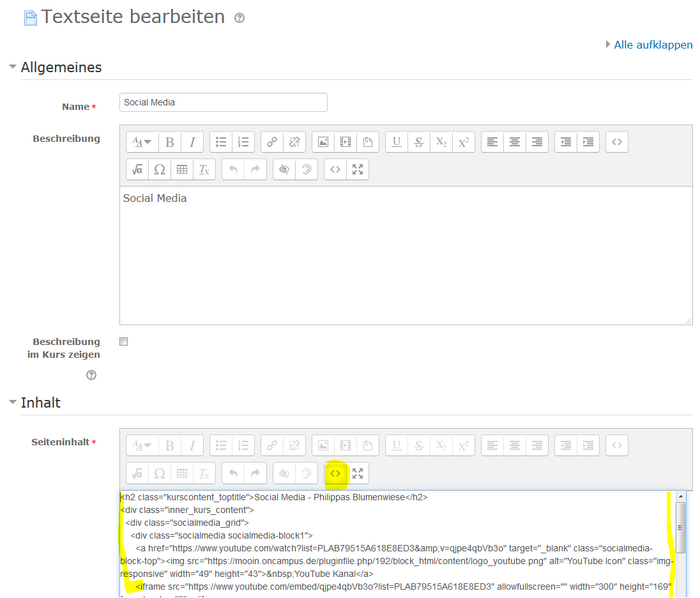
Name, Beschreibung, Seiteninhalt usw. lassen sich hier bearbeiten:

Für den Seiteninhalt kann folgender Snippet genutzt werden:
Code
<source lang="xml">