1.3.5.1 Social Media-Seite einrichten
| [gesichtete Version] | [gesichtete Version] |
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 28: | Zeile 28: | ||
</div> | </div> | ||
<div class="socialmedia socialmedia-block3" style="float: left; width: 300px;"> | |||
<a href="http://twitter.com/oncampusthl" target="_blank" class="socialmedia-block-top"><img src="https://mooin.oncampus.de/pluginfile.php/192/block_html/content/logo_twitter.png" alt="Twitter Icon" width="49" height="43" class="img-responsive">oncampus auf Twitter</a> | <a href="http://twitter.com/oncampusthl" target="_blank" class="socialmedia-block-top"><img src="https://mooin.oncampus.de/pluginfile.php/192/block_html/content/logo_twitter.png" alt="Twitter Icon" width="49" height="43" class="img-responsive">oncampus auf Twitter</a> | ||
<a class="twitter-timeline" href="https://twitter.com/oncampusthl | <a class="twitter-timeline" data-width="300" data-height="260" href="https://twitter.com/oncampusthl?ref_src=twsrc%5Etfw">Tweets von oncampus</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script> | ||
"://platform.twitter.com/widgets.js" | |||
</div> | </div> | ||
<div style="clear:both;"></div> | <div style="clear:both;"></div> | ||
</div> | </div> | ||
</div> | |||
</div> | |||
</loop_area> | </loop_area> | ||
Version vom 11. Juni 2019, 14:47 Uhr
Um eine Social Media-Seite einzurichten sind folgende Schritte im Bearbeitungsmodus durchzuführen:

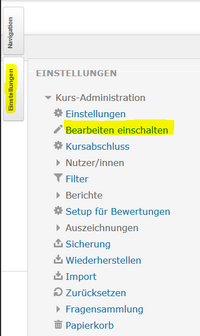
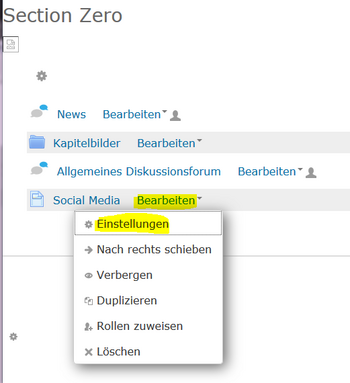
Über die Section Zero gelangt man zu den Einstellungen für die Social Media-Seite:

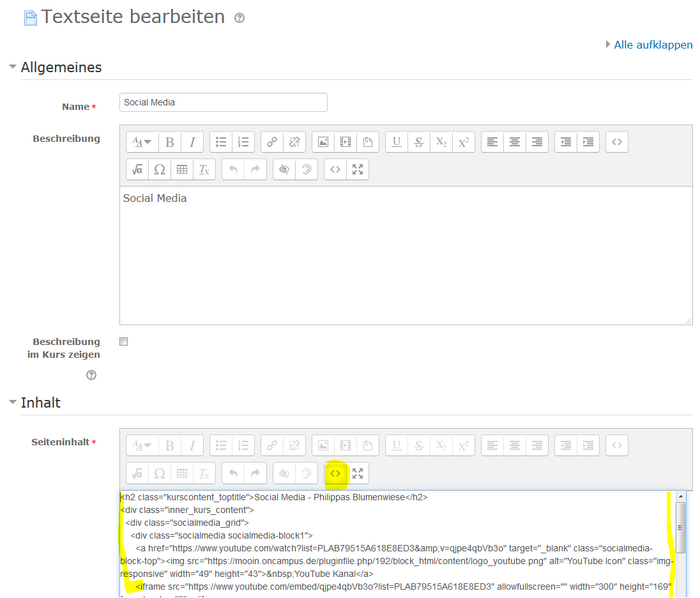
Name, Beschreibung, Seiteninhalt usw. lassen sich hier bearbeiten:

Für den Seiteninhalt kann folgender Snippet genutzt werden:
Code
<source lang="xml">